こんにちは、福岡のホームページ制作会社シンス株式会社の芦刈です。
ホームページはメインビジュアルが大事!
人間関係で例えるなら、初対面での「第一印象」ってことになります。
もし対人であれば第一印象が悪くても、時が経つにつれて打ち解けていきますが、ホームページの場合だと、悪いと判断されればすぐに直帰されてしまいます。
そうならないためにもメインビジュアルの役割をしっかりと理解しておきましょう。
目次
メインビジュアルとは?

メインビジュアルとは、主にホームページのトップにあるイメージ画像のことです。
ホームページを開いた瞬間に、最初に目に付くことから「ファーストビュー」と呼ばれることもあります。
メッセージ性のあるキャッチコピーが掲載されていたり、直感で「これは何のホームページなのか?」イメージすることができます。
ほかにも企業名やロゴマーク、サービスの説明なども掲載されています。
メインビジュアルの役割
何のホームページなのか?
まずは「何のホームページなのか伝える」ことが重要です。
ユーザーはGoogleやYahoo!で検索してホームページにたどり着きますので、もし「私が探していた内容ではない・・・」と判断されてしまえば、すぐにWebサイトから直帰されてしまいます。
誰に対して何を提供しているのか?
次に「誰に対して何を提供しているのか」を伝えることも重要です。
ホームページを作ろうと思った動機を思い出してください。
- 中小企業の方に、事業内容を紹介をしたいから会社の「コーポレートサイト」を作った
- 専業主婦の方へ向けた商品を売りたいから「ショッピングサイト」を作った
- 地元の若くて優秀な人材を集めたいから「採用・リクルートサイト」を作った
上記のようにWebサイトに訪れてほしい「ターゲット」が明確になっていますので、このユーザー達の興味・関心を引きつける必要があります。
例えば「新卒の若い人材を集めるために採用サイトを作った」のに、メインビジュアルに「上司クラスの年配の方」の写真が掲載されていたら、「キャリアを積んだ即戦力のある人材を求めているのかな・・・?」と思われてしまい、Webサイトから直帰されてしまいます。
このような間違いが起きないために、ターゲット目線でメインビジュアルを作成する必要があります。
「何のホームページなのか?」
「誰に対して何を提供しているのか?」
これらを踏まえたうえで、参考になるメインビジュアルを紹介していきます。
コーポレートサイトで伝える
コーポレートサイトは何をやっている企業なのか「サービス」をしっかりと伝える必要があります。
また企業のコンセプトやビジョンを掲載することで「何を大事にしている会社なのか?」を伝えることもできますが、あまりにも抽象的なメッセージだと伝わらない可能性もありますので注意が必要です。
梓設計

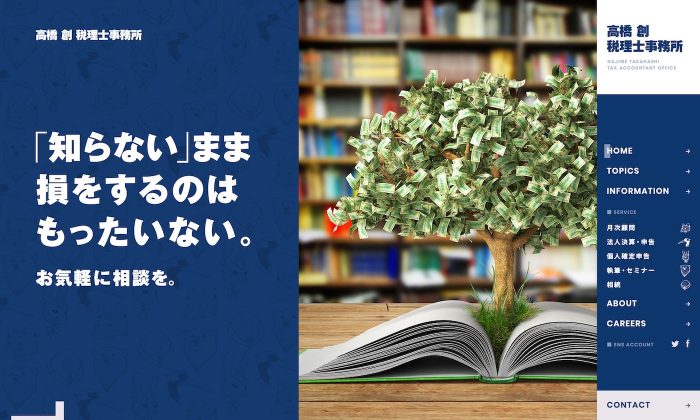
高橋創税理士事務所

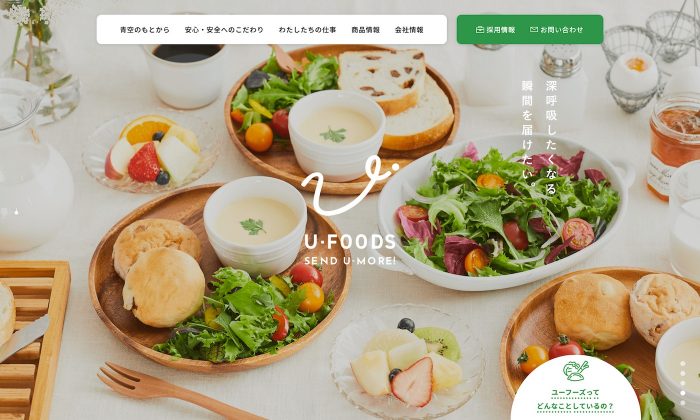
ユーフーズ株式会社

ショッピングサイトで伝える
何を販売しているのか分かるように「商品を見せる」ことが一番分かりやすいです。
ブランドイメージを伝える場合は「どんな人物」が「どのように使っているのか」表現できるイメージ画像を掲載します。
セレクトショップのように複数の商品を取り扱っていることを伝える場合は、パネルのように画像を並べたりします。
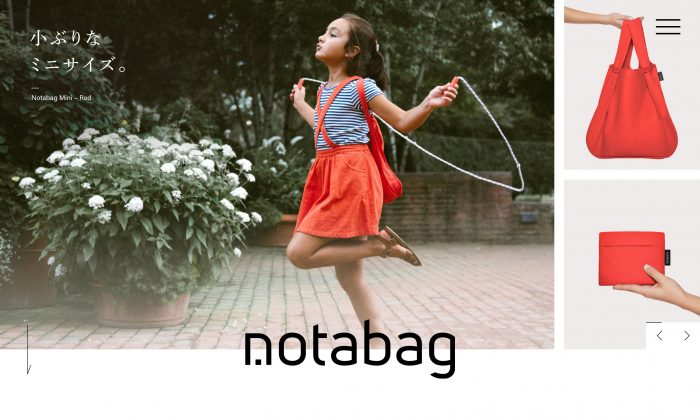
notabag

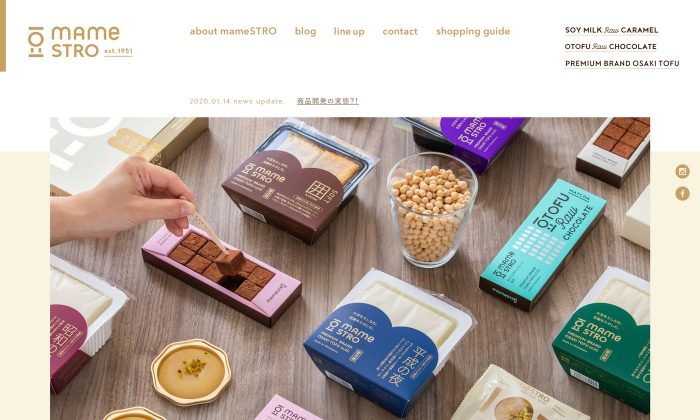
マメストロ

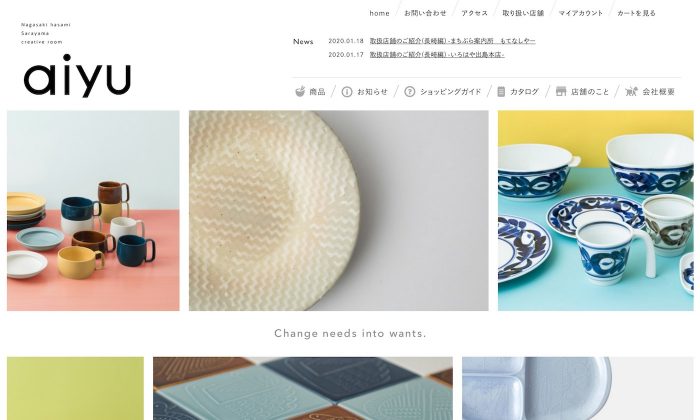
アイユー(aiyu)

採用・リクルートサイトで伝える
多くのサイトが採用サイトだと分かりやすいように「RECRUIT」とか「採用サイト」というテキストを配置しています。
働いている社員やスタッフの写真を多く使っている理由としては、「一緒に働いている自分をイメージ」してもらうためです。もし採用されたらチームの一員になりますので、事前にどんな人が働いているのか知っておきたいですよね。
またキャッチコピーには会社の行動指針、ビジョンを掲載するのが一般的のようです。
UUUM採用サイト

Matsue Group 採用サイト

西日本高速道路パトロール中国株式会社 リクルートサイト

まとめ
メインビジュアルはWebサイトで重要な役割を持っています。
ただ見た目がかっこいいだけではいけません。何をターゲットに伝えたいのか踏まえたうえで、魅力的なメインビジュアルになっているのか意識してみましょう。
ホームページ制作だけでなく、SNSやブログを活用したWebマーケティングのご提案も得意としております。













