こんにちは、福岡のホームページ制作シンス株式会社の千年原です!
学生の頃は、PhotoshopとIllustrator中心の生活を送っていましたが、Web制作会社でデザイナーになってAdobe XDの素晴らしさを知り、最近ではほとんどAdobe XDを使っています。
しかしこのAdobe XD、他のアプリと比べると少し機能が物足りない…。
そんなお悩みを解消してくれる便利な「プラグイン機能」はご存知でしょうか?
今回は、数多く存在するプラグインの中で実際に使用して便利だったものを5つ紹介していきたいと思います!
目次
Adobe XDプラグインの追加方法
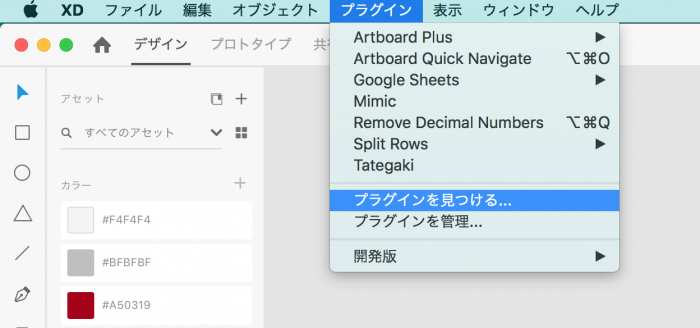
Adobe XDを開いて「プラグイン」→「プラグインを見つける」を選択します。

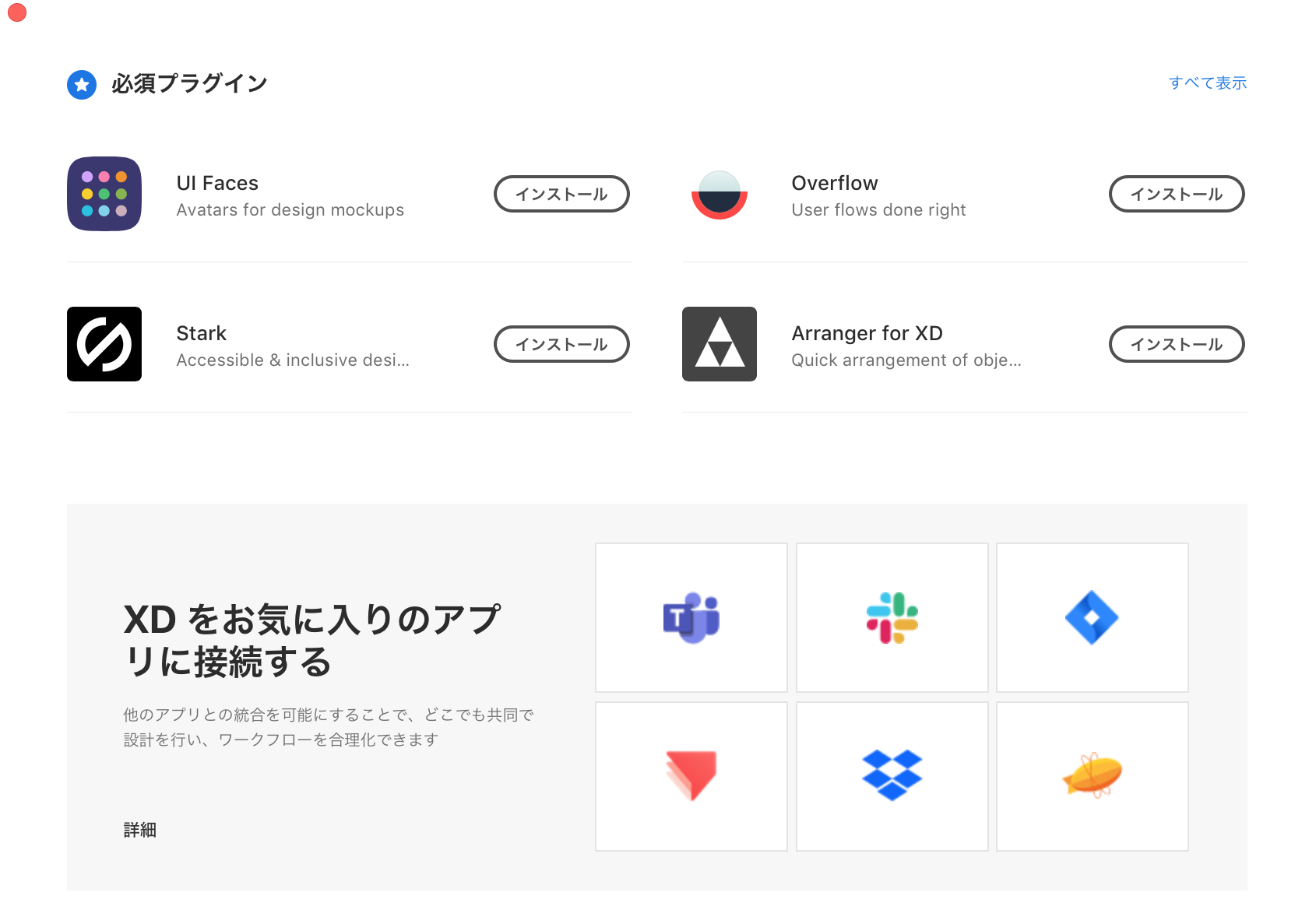
「プラグインを見つける」を選択すると、ダウンロードできるプラグインが出てくるので、欲しいプラグインの「インストール」ボタンを押すと完了です。

おすすめのプラグイン5選
Mimic
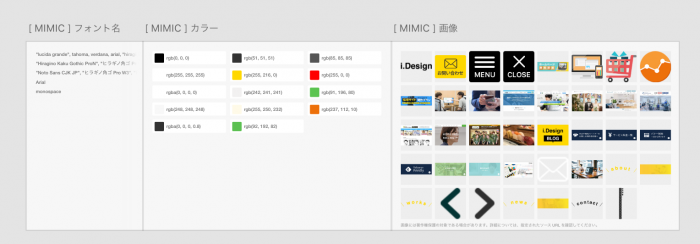
「Mimic」は、選択したサイト上で使われている画像、フォント、色を自動で抜き出してくれるプラグインです。
自身のデザインのための勉強として、トレースや模写をする際に画像を一つ一つ保存したり、色を調べる手間が省けるのでとても便利です。

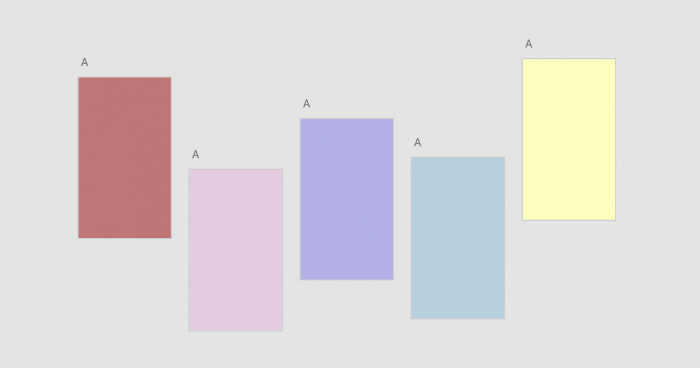
Artboard Plus
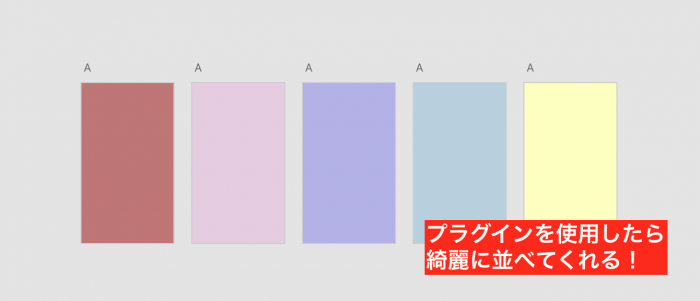
「Artboard Plus」は、一気にアートボードの整列をしてくれるプラグインです。
アートボード名の前に01〜など数字を入力しておくと、その数字順に並べてくれるのでとても便利です!

↓

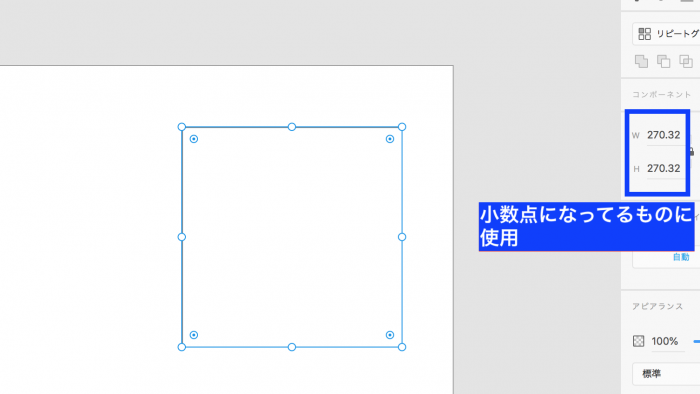
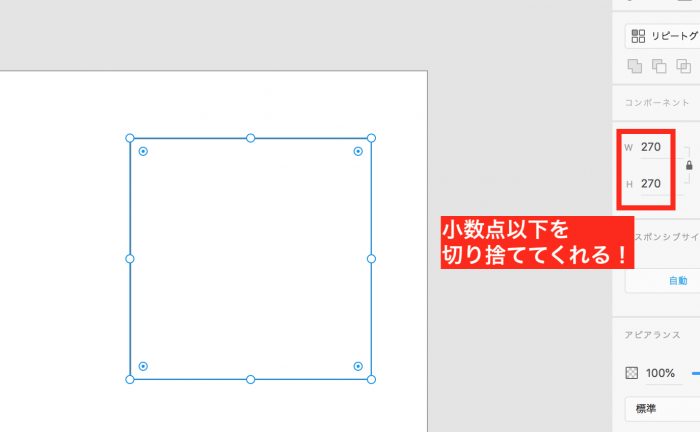
Remove Decimal Numbers
オブジェクトを作成しているときに、サイズが小数点になっていることが…。
そんなお悩みを解決してくれるのが、このプラグイン。
小数点になっているオブジェクトを選択して、プラグインを使用したら整数に変えてくれます。

↓

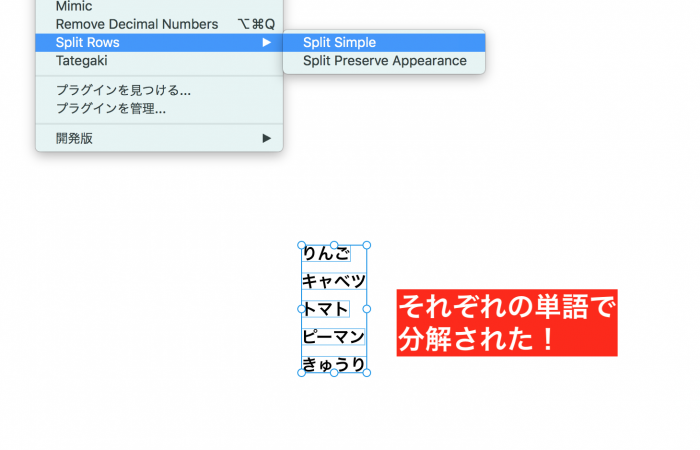
Split Rows
このプラグインは、改行区切りのテキストを分解してくれるものです。
自分で一つ一つ分解する手間が省けるのですごく便利です!
コピペしてきた文章を分解する時にも役に立ちますね。

↓

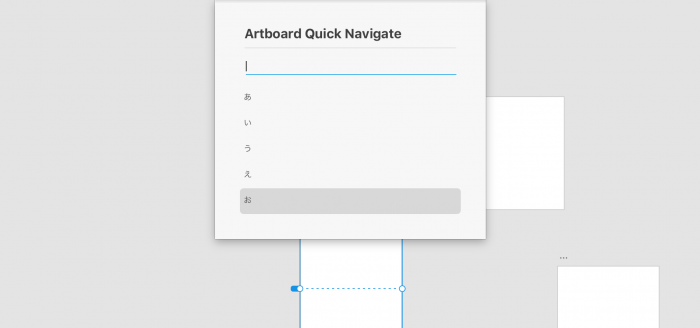
これは、アートボードを検索できるプラグインです。
たくさんアートボードがある際に、検索部分に名前を入力するとすぐに必要なアートボードが見つかります。

まとめ
今回は、XDがもっと便利になるプラグインを5つ紹介しました。
今後もたくさんのプラグインを使ってみて、便利なXDライフを送りたいと思います!
皆様もぜひインストールしてみてください!
PCもスマホもタブレットも。様々なデバイスに最適化したホームページ制作をいたします。