「CSSグリッドレイアウト」とはWebサイト上で自由にレイアウトが行えるCSSの機能の一つです。
従来のレイアウトでよく使われている「Float」や「Flexbox」とは違う特長がありますので、簡単なレイアウトを組んで基礎を学んでいきましょう!
目次
今回作成するレイアウト

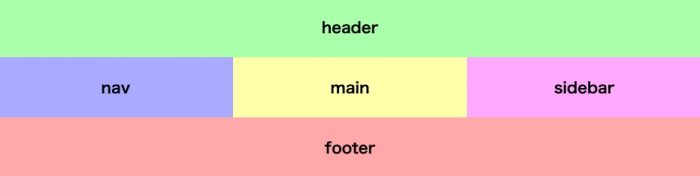
上部にヘッダーがあり下部にフッター、左右にサイドバーやナビゲーションといったWebサイトにありがちなレイアウトを作成していきます。
HTMLを記述
1 2 3 4 5 6 7 | <div class="container"> <div class="header">header</div> <div class="main">main</div> <div class="nav">nav</div> <div class="sidebar">sidebar</div> <div class="footer">footer</div> </div> |
まず親要素に「container」というクラス名のついたタグを配置して、レイアウトの対象となる要素を内側に記述します。
HTMLの設定は以上で完了です。
使用するCSSプロパティは5つだけ
- display: grid
- grid-template-columns
- grid-template-rows
- grid-column
- grid-row
次にCSSを記述していきますが、今回作成するレイアウトでは上記5つのプロパティだけを使用します。 このプロパティの仕組みさえ理解できれば極めたも同然です。
他にもCSSグリッドレイアウトで使用できるプロパティがありますが、今回は上記5つだけに絞らせていただきます。
分割ラインの作成
- display: grid
- grid-template-columns
- grid-template-rows
分割ラインの作成では上記3つのプロパティを使用します。
display: grid

1 2 3 | .container{ display: grid; } |
親要素の「container」クラスに「display : grid;」を指定してください。
この時点ではレイアウトに変化はありません。
grid-template-columns

1 2 3 4 | .container{ display: grid; grid-template-columns: 1fr 1fr 1fr; } |
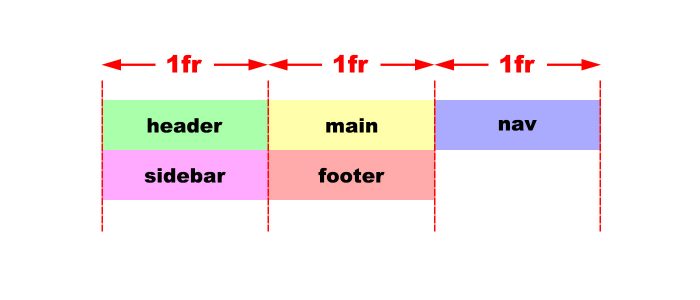
「container」クラスに追加で「grid-template-columns : 1fr 1fr 1fr;」を指定してください。 これで3分割のレイアウトになりました。
このプロパティは、垂直方向の分割ラインを作成する役割をもっています。
上記コードでは「fr単位」を3つ指定していますので3分割となります。
「fr」という単位は「fractions」の略で、均等に分割する単位になります。
「fr」以外にも「px」や「auto」の単位も使うことができます。
grid-template-rows

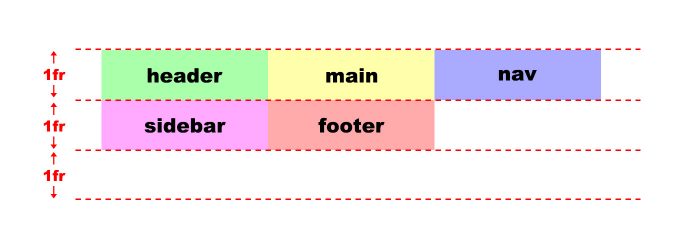
さらに「container」クラスに「grid-template-rows : 1fr 1fr 1fr;」を指定してください。
このプロパティは水平方向の分割ラインを作成する役割をもっています。
レイアウトに変化はありませんが水平方向にも3分割のラインが作成されております。
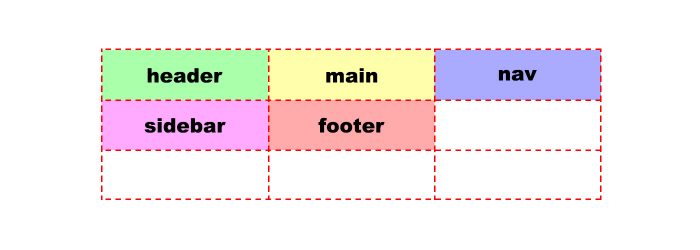
ここまでの分割ラインの確認をします

「grid-template-columns」と「grid-template-rows」を指定することで9つのエリアに分割することができました。
次はこの作成したエリアを元に要素を配置していきます。
要素の配置
- grid-column
- grid-row
ここでは上記2つのプロパティを使用します。
分割ラインに数字を割り当てる

要素の配置に進むまえに上図を参照してください。
先程作成した分割ラインには「縦線と横線」に「1番から4番」までの数字が割り振られると思ってください。
これを踏まえたうえで次のプロパティを記述していきます。
grid-column

1 2 3 | .header{ grid-column: 1/4; } |
まず「header」を配置しますので、クラスに「grid-column : 1/4;」を指定してください。
これは「縦線」に割り振られた番号を基準にして、「何番から何番まで」要素を配置するプロパティです。
上記の指定では「1から4」まで「header」を配置するという意味です。
grid-row

1 2 3 4 | .main{ grid-column: 2/3; grid-row: 2/3; } |
次は「main」を配置しますので、上記コードを記述してください。
「grid-column」は縦線の「2から3」まで配置して、「grid-row」は横線の「2から3」まで配置するプロパティです。
以上を踏まえたうえで残りの要素も配置していきましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .header{ grid-column: 1/4; grid-row: 1/2; } .main{ grid-column: 2/3; grid-row: 2/3; } .nav{ grid-column: 1/2; grid-row: 2/3; } .sidebar{ grid-column: 3/4; grid-row: 2/3; } .footer{ grid-column: 1/4; grid-row: 3/4; } |
以上のコードまで記述すると、5つの要素を適正位置まで配置することができたと思います。
もし途中でわからなくなった場合は「縦線と横線」の番号を確認してもう一度チャレンジしてみてください。
まとめ
いかがでしょうか?「CSS グリッドレイアウト」を使用することで、簡単にレイアウトが組めたと思います。
特長としては、従来のCSSレイアウトの「Float」や「Flexbox」のように親要素を意識する手間も省け、タグの階層を減らすことができます。
またレイアウトする要素の情報量(テキストや画像)のボリュームがそれぞれ異なる場合でも、パネルのようにレイアウトすることも可能です。
ここで紹介した5つのプロパティ以外にも様々なプロパティがありますので色々試されてみてはいかがでしょうか。
参考記事
- CSS グリッドレイアウト – CSS | MDN
- CSS Grid Layout を極める!(基礎編) – Qiita
- これで分かった!10分でほとんど理解できる「CSSグリッド」の基礎|ferret …
SNSやブログを活用してお店や会社のファンを獲得するWebマーケティングのご要望にお応えします。













