こんにちは!福岡のホームページ制作会社、シンス株式会社です。
webサイトをコーディングする際にデザイナーから受け取るデザインデータですが、XDやFigmaなどが主流になっていく中、まだまだIllustratorやPhotoshopのデザインデータを受け取ることもあると思います。
そこで今回はIllustratorとPhotoshopのデザインデータからコーディングする際に必要な基本操作と見方についてご紹介します。
普段IllustratorやPhotoshopを触らない方にも分かりやすく説明していますので、是非参考にして頂ければと思います。
目次
Illustratorのデザインデータの場合
まず、Illustratorのデザインデータからコーディングする際の操作方法や見方について説明していきます。
右側に固定で配置しているツールの見方
右端に固定されている情報の見方について説明します。主に扱うのは「プロパティ」と「レイヤー」の部分になります。
「プロパティ」・・・選択した要素の高さや幅、色、文字情報などを見ることができます。

「レイヤー」・・・透明なシートに画像、文字などの要素を重ね合わせることで1枚のデザインを作成しています。特定のレイヤーを選択したい場合はここから操作します。

測定する数値の単位を「px」に変更する
まずは、測定する数値の単位を「px」に変更しましょう。
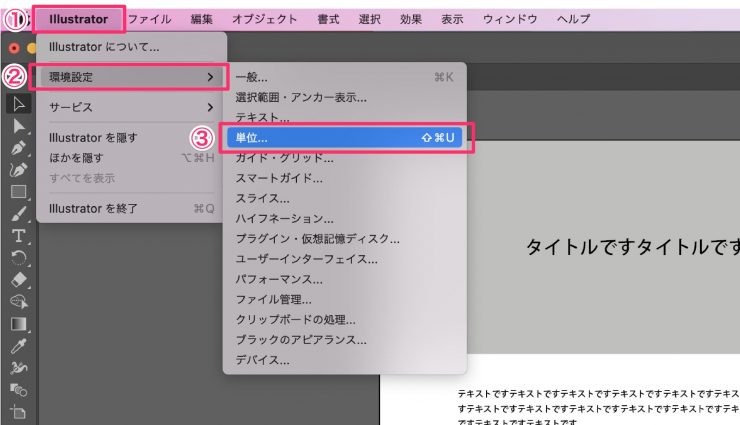
画面左上の「Illustrator」→ 「環境設定」 → 「単位」を選択します。

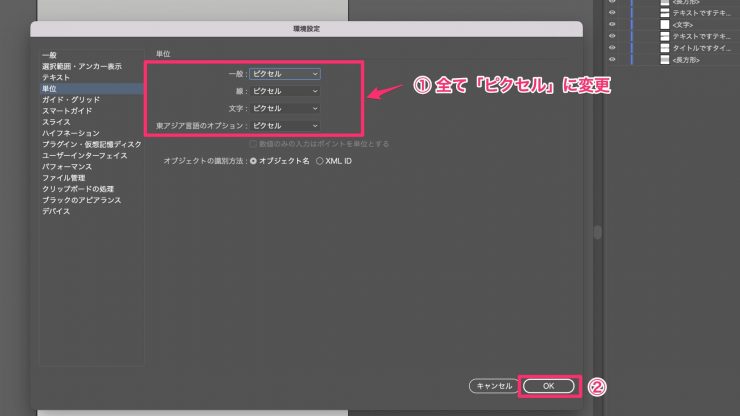
表示されている全ての単位を「ピクセル」に変更してOKボタンをクリックします。

元の画面に戻り、プロパティでそれぞれ数値の単位が「px」になっていればOKです。これで測定した数値の単位が全てピクセルになります。

要素幅・高さの計測
幅や高さを計測したい画像をクリックし、「変形」の欄から幅と高さを確認できます。

余白の計測
左側のツールから「長方形ツール」を選択します。次に測りたい部分をドラッグし、右側ツール内の「プロパティ」→「変形」から幅と高さの数値を確認できます。


使われている色の確認
確認したい要素を選択し、左側ツールの「塗りと線」をダブルクリックします。

するとカラーピッカーが表示され、右下に6桁のカラーコードが確認できます。

文字の大きさ、太さ、フォントの種類などの確認
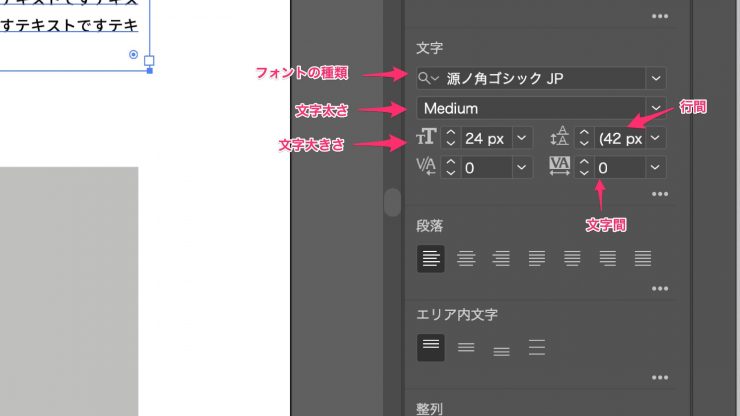
要素を選択し、右側ツールの「プロパティ」から文字の大きさ、太さ、フォントの種類等の文字に関する必要な情報を確認できます。

画像を書き出す
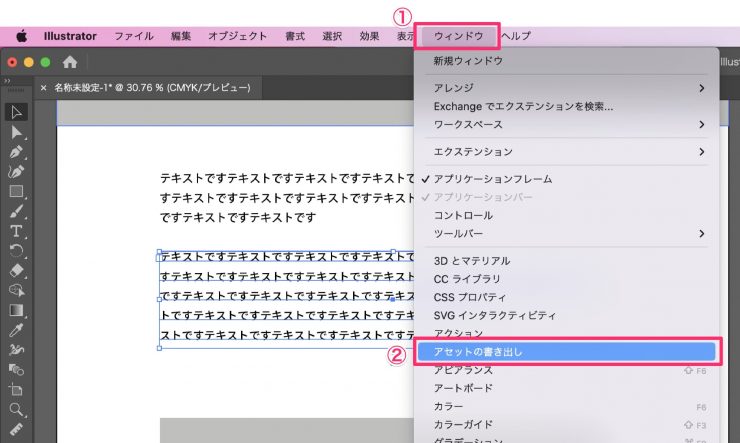
左上のメニューから「ウィンドウ」→「アセットの書き出し」を選択します。

表示されたパネル内に、書き出したい画像をドラッグ&ドロップします。その後、画像の拡大サイズと拡張子をそれぞれ選択し、「書き出し」ボタンをクリックすると画像を書き出せます。

Photoshopのデザインデータの場合
次に、Photoshopのデザインデータからコーディングする際の扱い方について説明していきます。(ほとんどIllustratorと同様ですが多少違う点がありますのでご注意下さい)
右側に固定で配置しているツールの見方
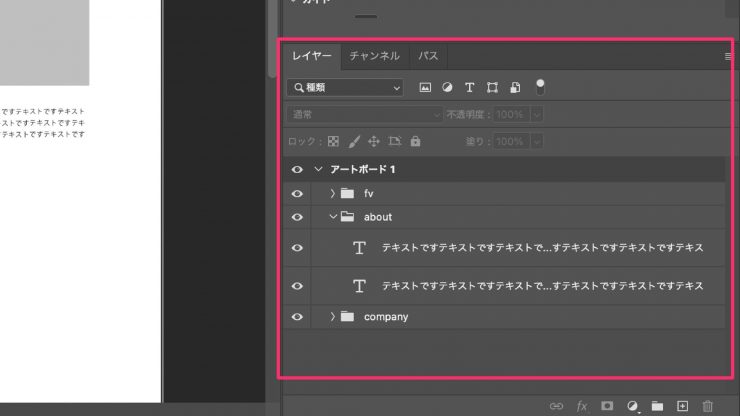
右端に固定されている情報の見方について説明します。主に扱うのは「プロパティ」と「レイヤー」の部分になります。
「プロパティ」・・・選択した要素の高さや幅、色、文字情報などを見ることができます。

「レイヤー」・・・透明なシートに画像、文字などの要素を重ね合わせることで1枚のデザインを作成しています。特定のレイヤーを選択したい場合はここから操作します。

測定する数値の単位を「px」に変更する
まずは、測定する数値の単位を「px」に変更しましょう。
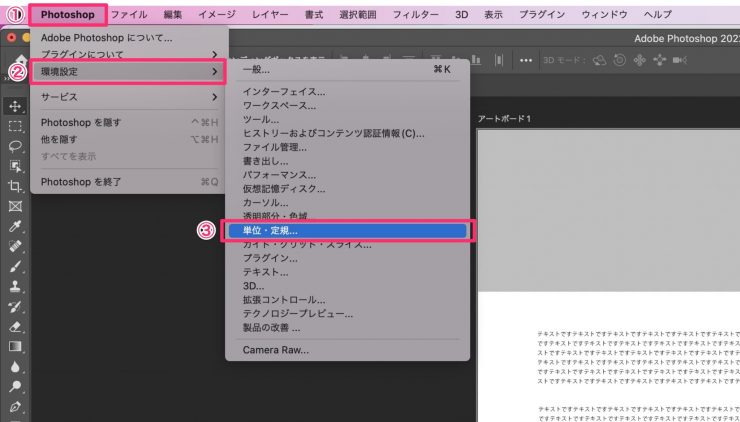
画面左上の「Photoshop」→ 「環境設定」 → 「単位・定規」を選択します。

表示されている全ての単位を「pixel」に変更してOKボタンをクリックします。

元の画面に戻り、プロパティでそれぞれ数値の単位が「px」になっていればOKです。これで測定した数値の単位が全てピクセルになります。

要素幅・高さの計測
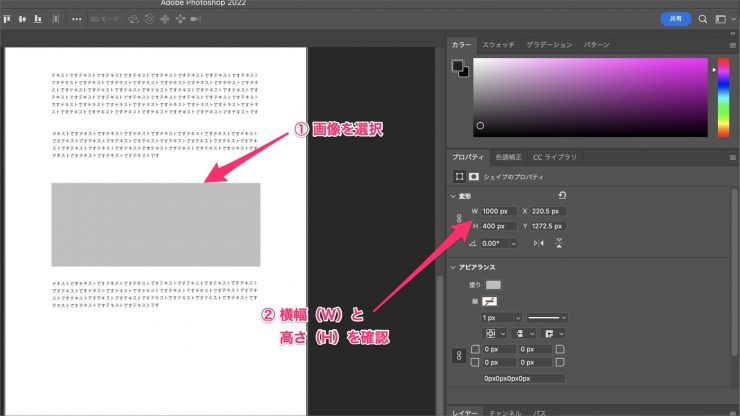
幅や高さを計測したい画像をクリックし、「変形」の欄から幅と高さを確認できます。

余白の計測
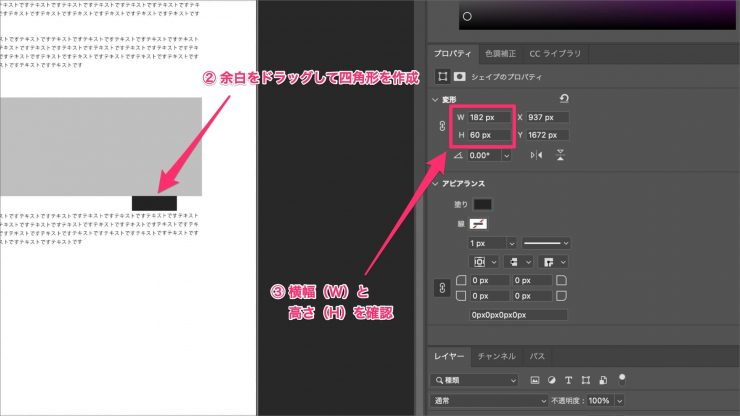
左側のツールから「長方形ツール」を選択し、測りたい部分をドラッグします。ドラッグしたら、右側ツール内の「プロパティ」→「変形」から幅と高さを確認できます。

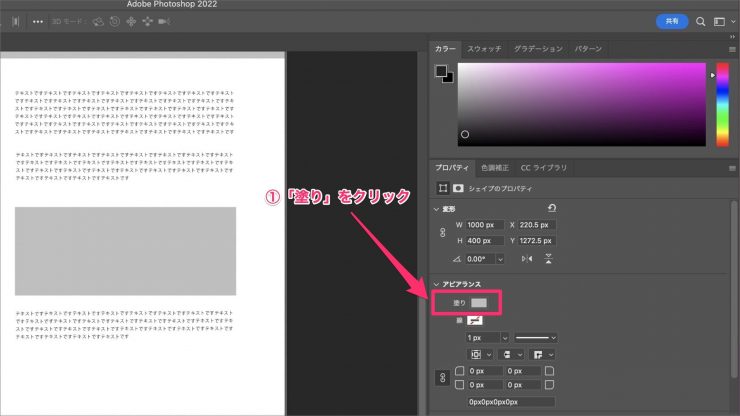
使われている色の確認
確認したい要素を選択し、右側ツールの「塗り」をクリックします。その後カラーピッカーをダブルクリックし、表示されたパネル内の6桁のカラーコードにて確認できます。


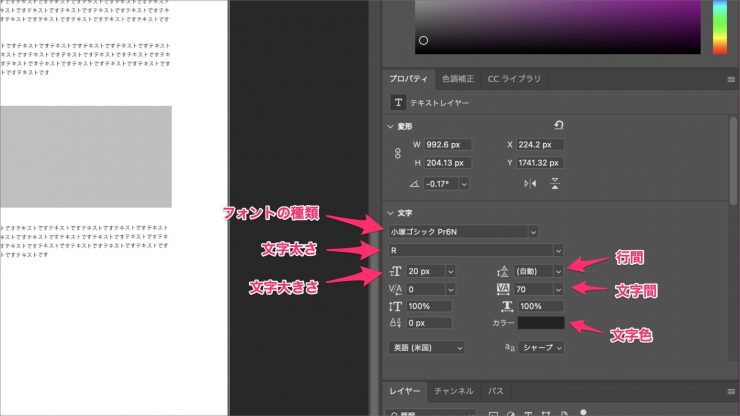
文字の大きさ、太さ、フォントの種類などの確認
確認したい要素を選択し、右側ツールの「プロパティ」から確認できます。

画像を書き出す
右側ツールの「アートボード」から書き出したい画像、フォルダの上でダブルクリック→「書き出し形式」を選択します。その後、画像の拡大サイズと拡張子をそれぞれ選択し、「書き出し」ボタンをクリックする事で、画像を書き出せます。


まとめ
今回はIllustratorとPhotoshopからコーディングする方法についてご紹介しました。
XDやFigmaに比べるとIllustratorとPhotoshopからのコーディングは少し大変ですが、基本的な使い方さえ覚えておけばスムーズに操作出来るようになると思います。
まだIllustratorやPhotoshopの操作に慣れていない方は、是非今回紹介した事を参考にしてコーディングに役立てて頂ければ幸いです。
私たち「シンス株式会社」は福岡でホームページ制作を行なっております。ホームページを作成したい方やコーディングのみ・デザインのみでもご依頼可能です。
過去の制作実績、サービス内容、料金体制については、下記リンクよりご覧ください。
ここまで読んでくださってありがとうございました!













